Week 2
- First graph object click here
- Language demo: Array of objects
- starter code – caller page
- First edge implementation starter – linked-list demo
Week 3
Week 4
- Reorganized code new starter – better caller
- First edge object click here
- Language demo: 2-Dim array
- Language demo: Test missing nullable value
- Checkpoint new starter
Week 5
- Git help – a quick reference
- First graph implementation starter – new docs
- Transitive closure package new starter – jsdoc examples
Week 6
Week 7–9
- jsdoc3 setup/get started click here
-
Install node.js (only need the included jsdoc pack)


-
Open a command window, change to code folder – Tip click here
- Navigate to code folder in file explorer
- Click anywhere on the address bar
- Replace path by typing: cmd, then press Enter
A command window should open at the code folder.
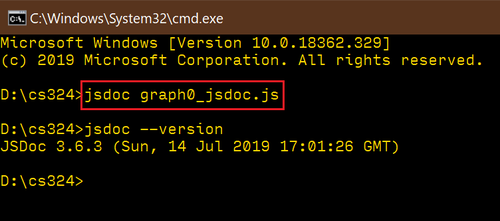
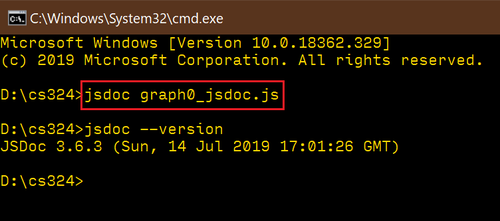
- Type:
npm install -g jsdocat the prompt - To generate docs type:
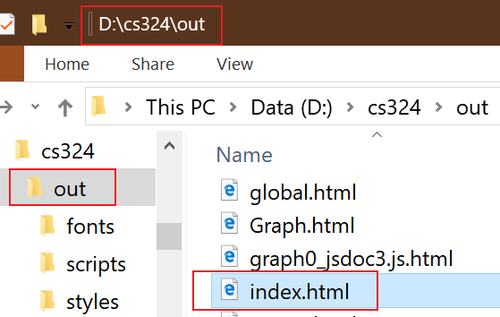
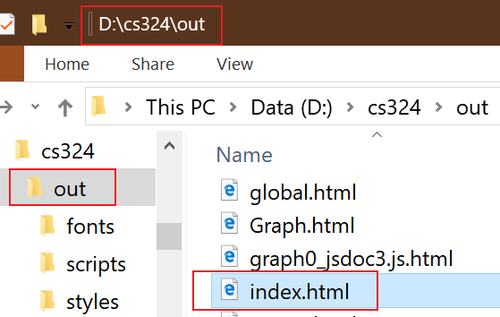
jsdoc <your-file.js> - Docs are generated in
<code-folder>\out

- To view, open
index.htmlin web browser - To publish, copy or share
outand subfolders - Check the short getting started guide
-
Install node.js (only need the included jsdoc pack)
- First priority queue new starter – ref – new notes
- Greedy algorithms package starter
Week 10–12
- Basic flow network package starter