Install Tools
- Check marked (✓ ) download links here (jsdoc3 not needed for now)
Firefox is a popular web browser. We will use its built-in developer tools to run and debug programs within the browser. Visual Studio Code is a widely-used professional source code editor. Git is the standard for managing source code versions. It was originally developed and is used for Linux source code. Windows was recently moved to Git.Install a font designed for editing source code. It's both fun and practical. I recommend 2 here. You can preview Hack without installing, but need to have Input Mono on your device to see it. If not installed you will get the browser's default mono-space font instead, most likely Courier or Consolas.
Test Run First Exercise
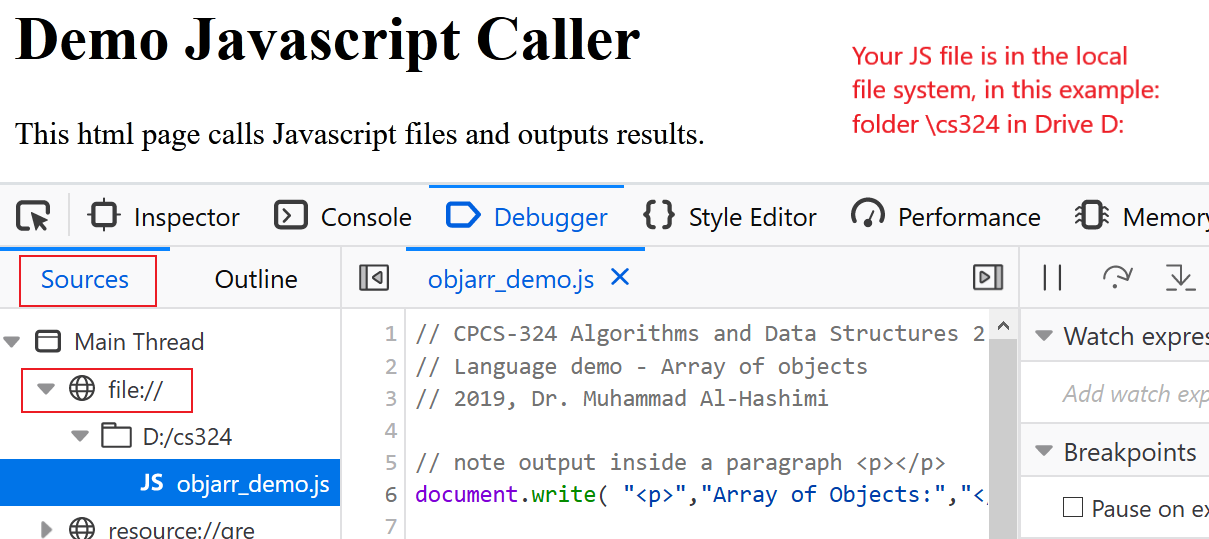
 Load test page, check output in browser
Load test page, check output in browser- Review code, read comments to understand output
- Press F12 to access dev toolsworks for other browsers, press F12 again to off
- Switch to Console panel
another place to see output from programs;
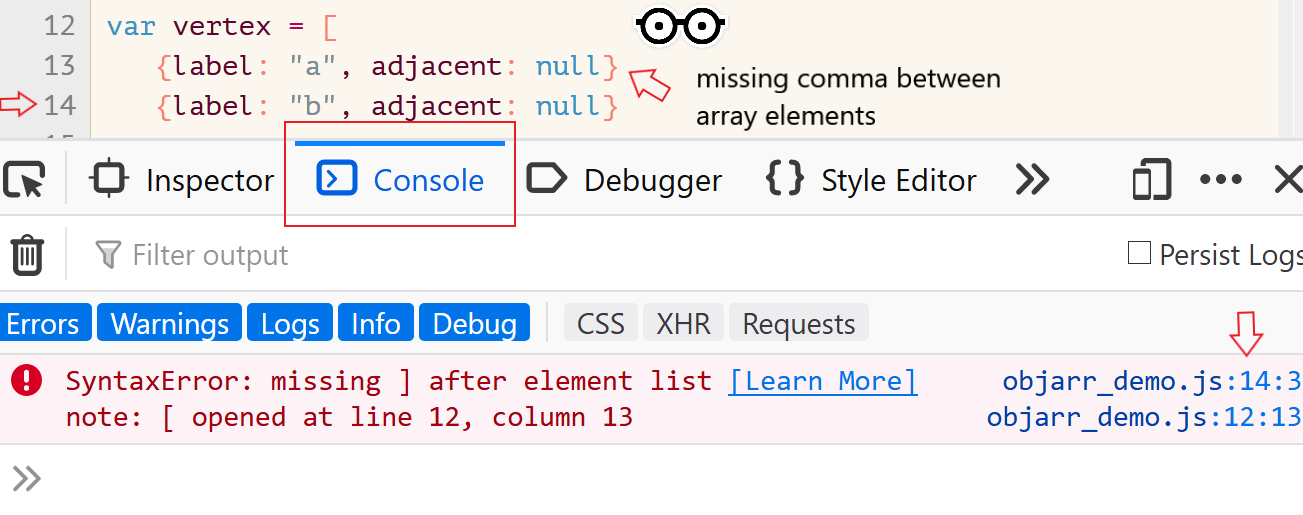
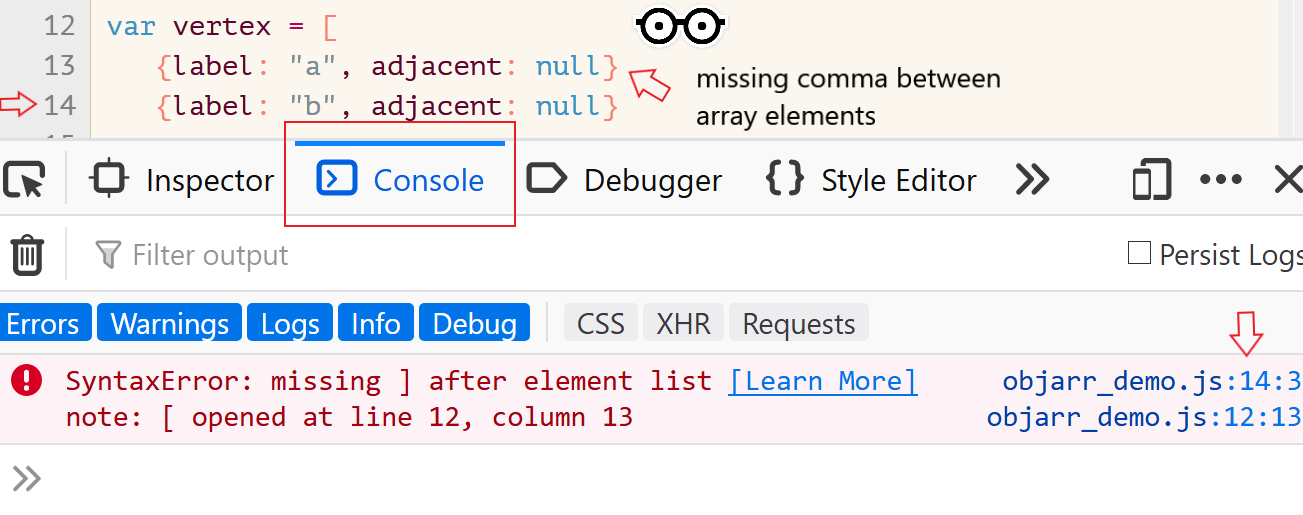
also where the built-in compiler and run environment communicate back errors and warningsBTW, ignore warnings - Switch to Debugger panel, locate source files
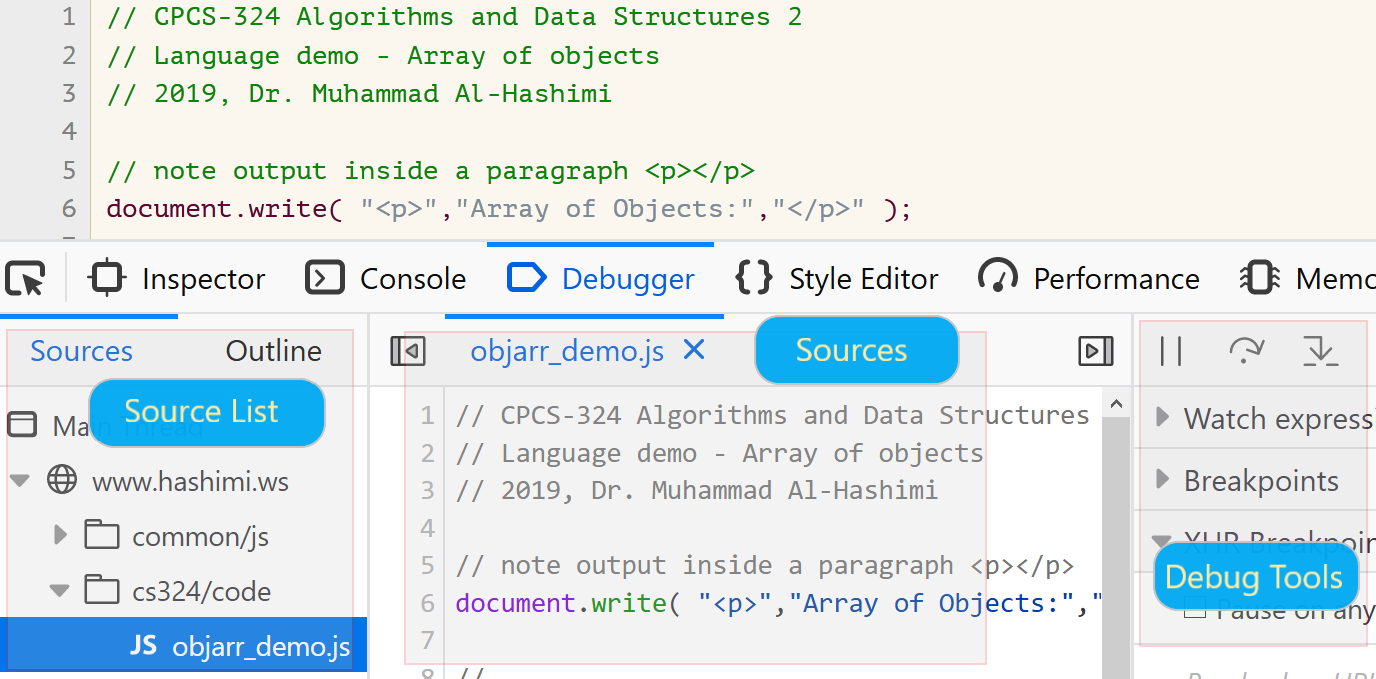
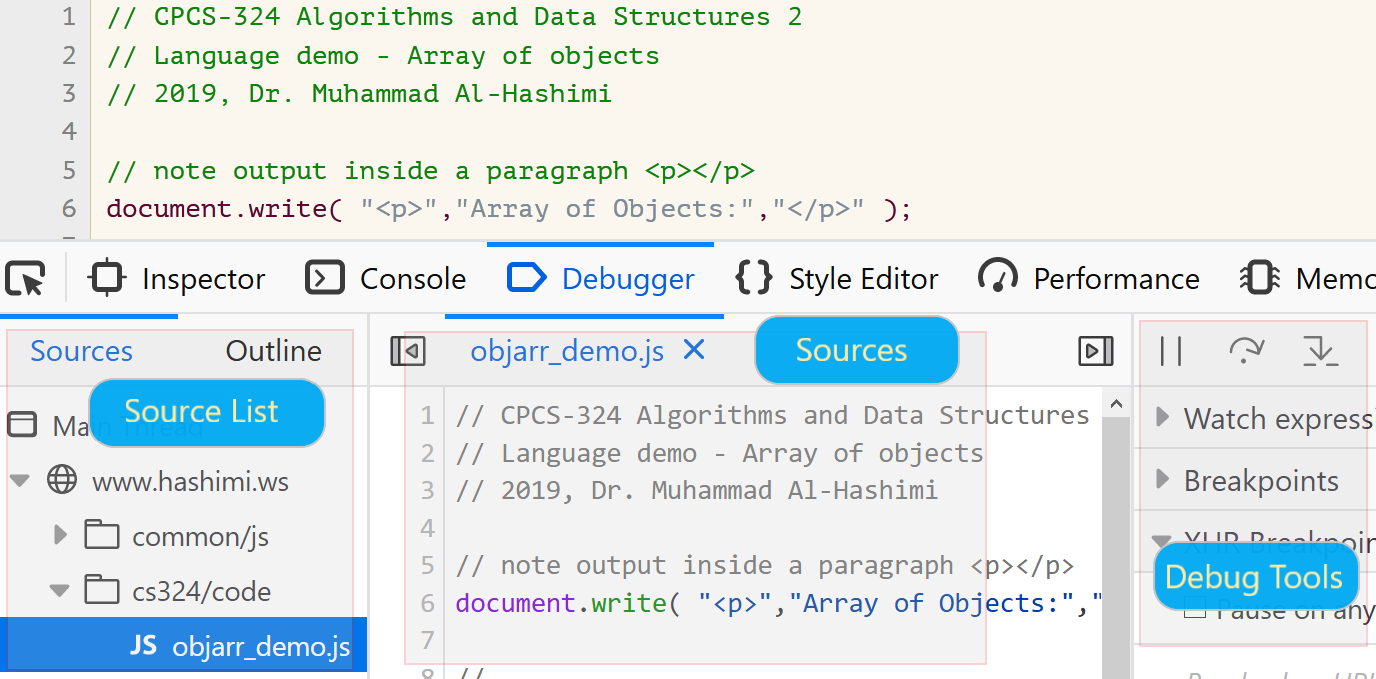
may need to press Ctrl+R to reload, find the code file under Sources, click to open (also note the Ctrl+P hint, useful if you know the file name)
More click here






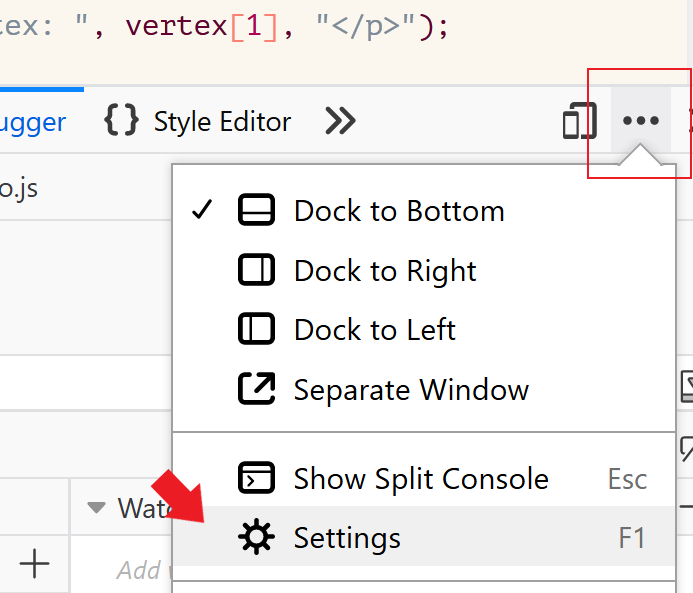
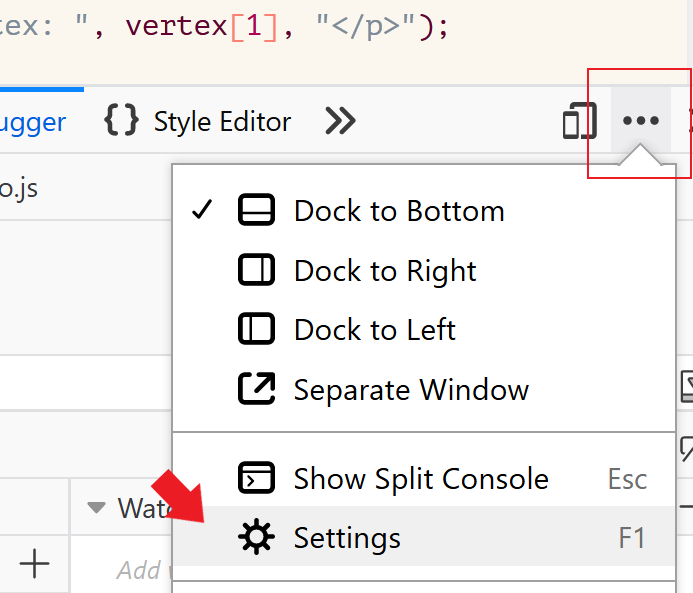
(Screensot 3) Customize to simplify. Use settings to turn off all panels except Console and Debugger. You can turn stuff back on when needed.
Reducing clutter now can incease your productivity for this course.
Run from Your Machine
- Create a cs324 folder in your desktop (you can keep your code anywhere you want)
c:\cs324 is another good place, short folder paths are easier to type in a command window
-
Download to your folder both jscaller_demo.html and objarr_demo.js
simply right-click links, choose ‘Save Link As...’
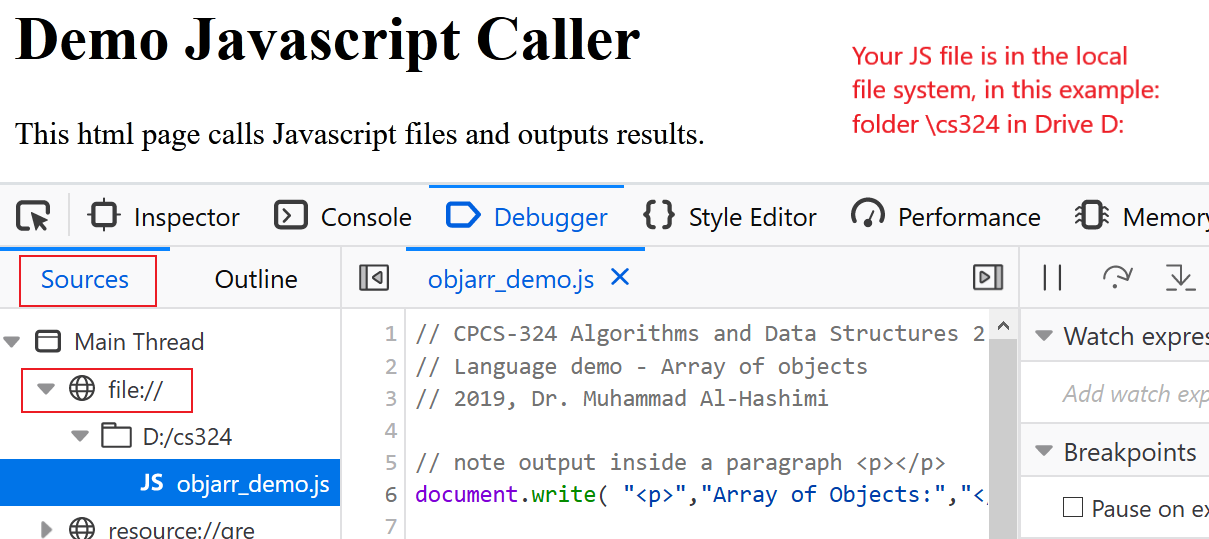
- Drag-drop jscaller_demo.html to browser window
- Locate your sources, if necessary press F12 and reload page from Debugger panel
More click here


Edit Programs
 Run VS Code (VSC)
launch quickly via +R, type: code Enter
Run VS Code (VSC)
launch quickly via +R, type: code Enter-
Use menu to open your code folder, load program (open objarr_demo.js downloaded previously)
 Keyboard shortcuts are faster:
Keyboard shortcuts are faster:
- to open a file Ctrl+O (letter-O)
- to open folder Ctrl+K Ctrl+O
There is a complete list under the menu
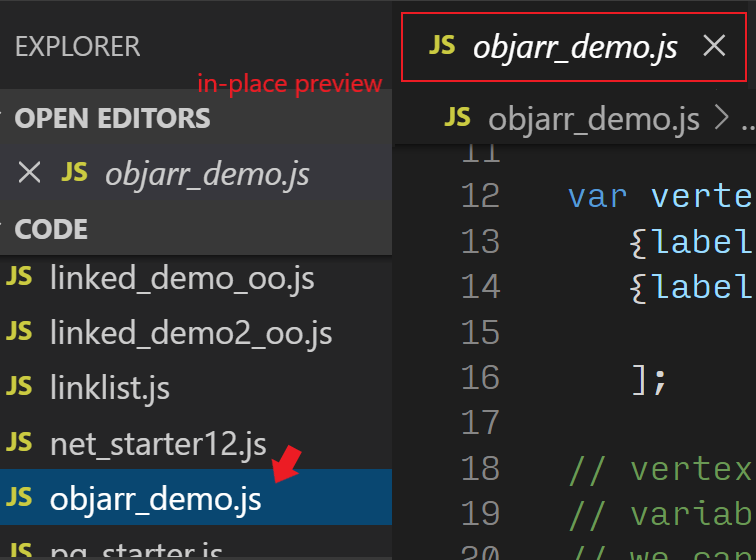
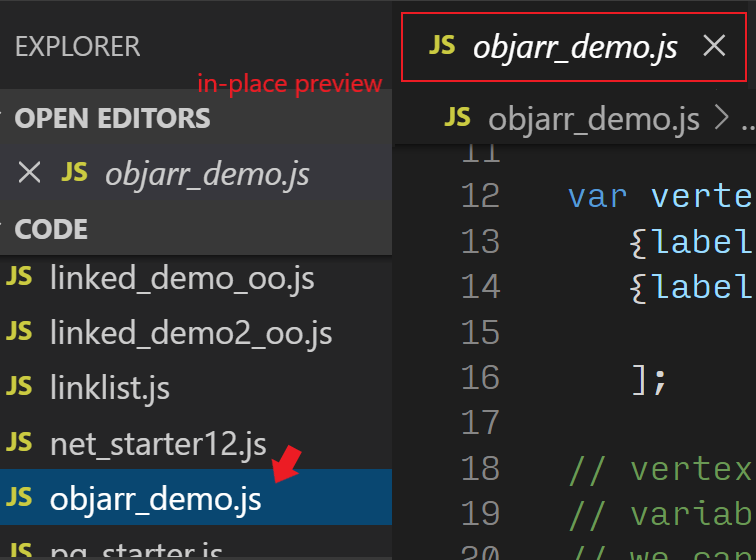
in VSC explorer (top left-side tool menu), single-click file to quickly view or double-click to open for editingMore click here


The preview window has a slanted (italic font) title. Quickly go through files and check their contents in the same place without actually opening.
Start typing to auto open the file (note window title change).
- Check themes, change editor font
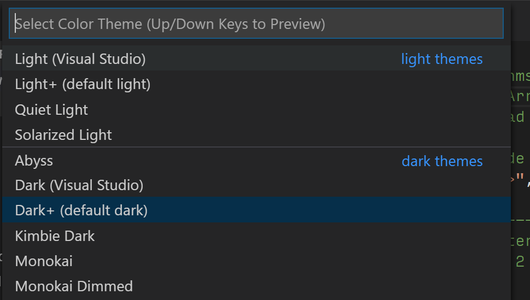
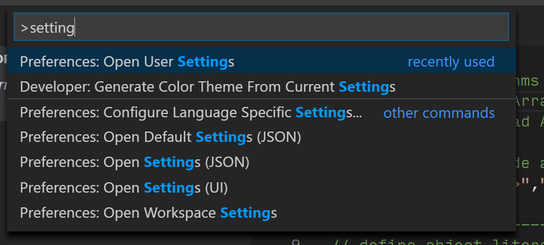
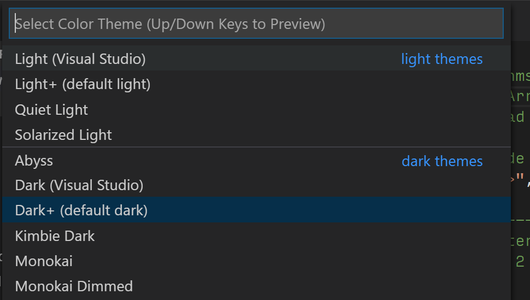
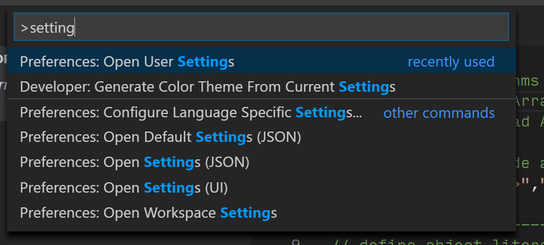
quickly access VSC commands from the command palette, press Ctrl+Shift+P and type ‘preferences: color theme’ to bring up the themes menu, try different ones (works best with a program open)change font family and size from menu item (> menu), or type ‘settings’ or ‘open settings’ in the command palette and choose ‘Preferences: Open User Settings’or press Ctrl+, to quickly open user preferences
More click here




The command palette is faster than hunting for commands in menus, it will remember recent commands to make finding frequent ones even faster
- Try different coding styles, auto indent, auto complete
VSC will sense your code indentation style and apply it automatically, try a block statement (
iforfor) with{both on-same and on-own line and see what happensbrace-on-own-line is the required style for projects, to see examples check the online code beautifier here or code starters in the assignment pagesome people find autocomplete (IntelliSence in VSC terms) useful others find it annoying, check this video, try it and seeMore click here


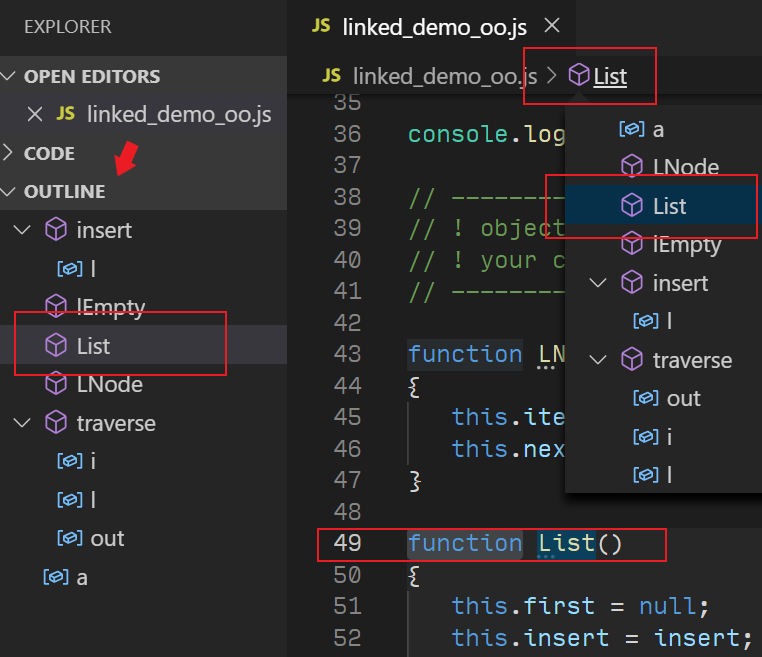
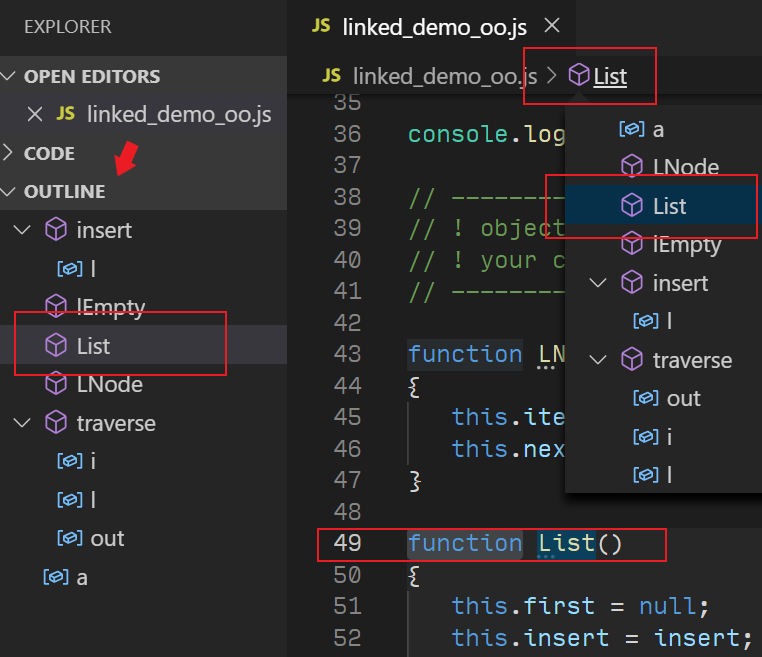
(Screenshot) Navigate code via source outlines. Browse program components including global variables and jump quickly there. To show/hide outline, right-click near EXPLORER heading label.
Look for program editing shortcuts as you go. Try these 2 to for a start:
- Alt+Up/Down to move a line up/down (no cut-paste mess)
- Ctrl+/ to quickly comment/uncomment a line (no typing/deleting mess)
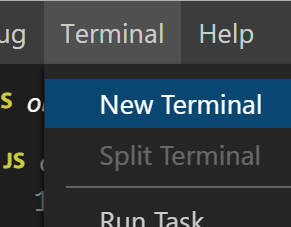
 Open a command terminal
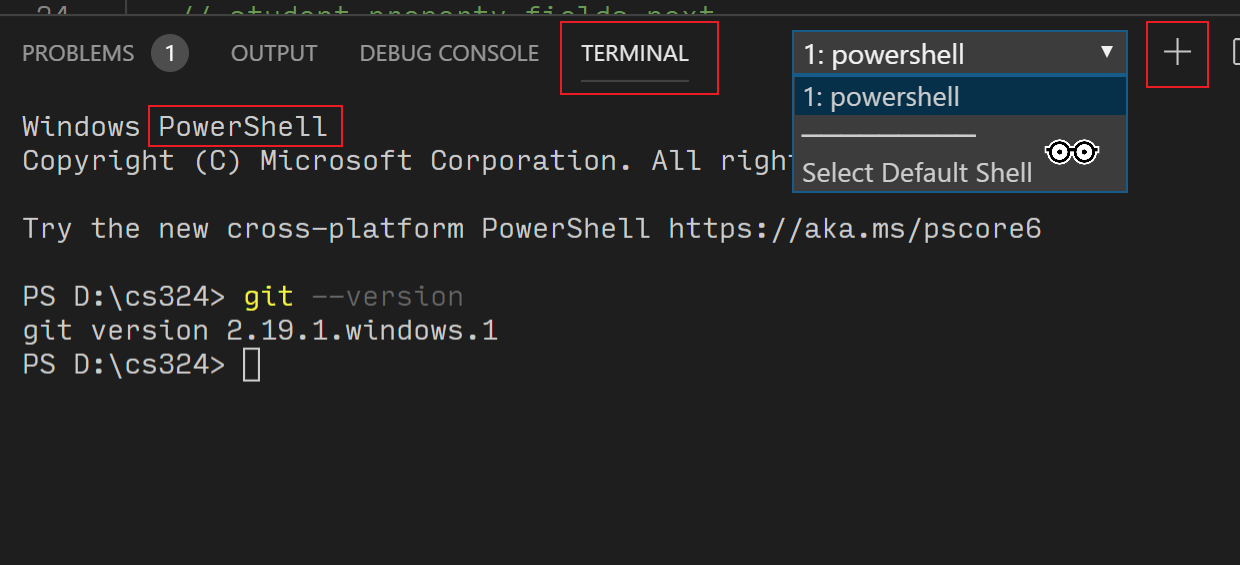
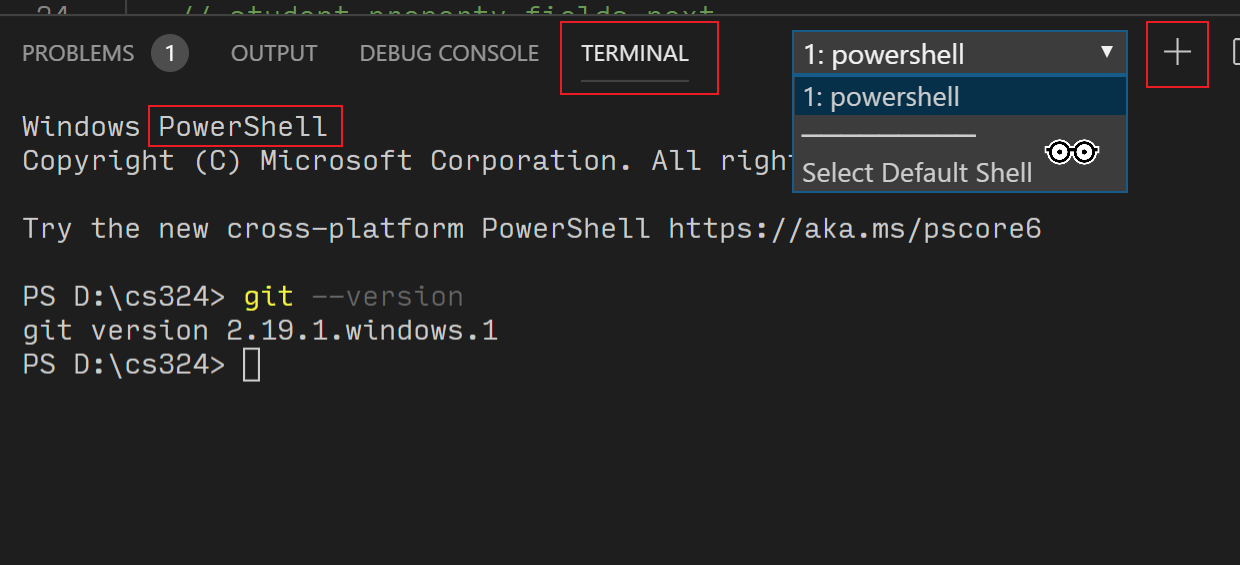
choose menu item ( menu), the terminal automatically goes to the open folder in the VSC explorertype ‘git --version’ at the prompt to check your Git installation
Open a command terminal
choose menu item ( menu), the terminal automatically goes to the open folder in the VSC explorertype ‘git --version’ at the prompt to check your Git installationMore click here


VSC opens a PowerShell command terminal by default. You can open a DOS Command instead (use + button).
Try it, then type:
dir *.js /o-dEnter to list javascript files by most recent.Git installs its own command terminal (called a shell), a Unix-style shell called bash. Git on Windows can also be used from a DOS prompt.
You can close a terminal by typing: exit Enter
a terminal deals with folder/file commands, the command palette is for editor commands
Debug Code
Don't run code blind, set breakpoints and watch vars to see what's going on
-
Run practice program, F12 and switch to Debugger
panel (may need to re-load to open the source)
navigate to linked_demo_oo.js in the source list (left pane in Debugger)
 Click a code line to insert a breakpoint, press F5 to start debugging
set a breakpoint at line 16 F5, program will run and stop at marked line
Click a code line to insert a breakpoint, press F5 to start debugging
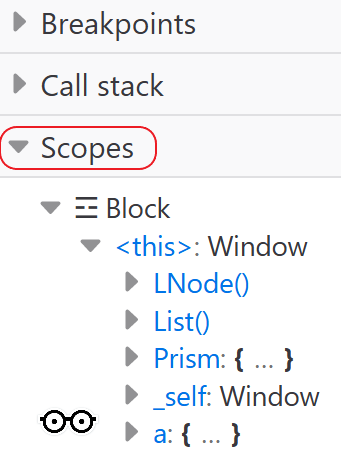
set a breakpoint at line 16 F5, program will run and stop at marked line Check variables under Scopes (tools pane of Debugger)
the var ‘
Check variables under Scopes (tools pane of Debugger)
the var ‘a’ appears under both Block and Window: Global since it is not defined inside a function, double-click the var to select then right-click and choose menu item ‘Add Watch expression’ to trackor simply type the var name in the ‘Watch expressions’ windows- Use the Console to debug
Output debug info via
console.log(), check line 36 in practice program:
switch to Console, you should see the linked-list printed similar to the browser outputconsole.log (JSON.stringify( a.traverse(), null, " " ));or interactively check vars and evaluate expressions, switch to the Console while debugging or after a run and type a var nameMore click here




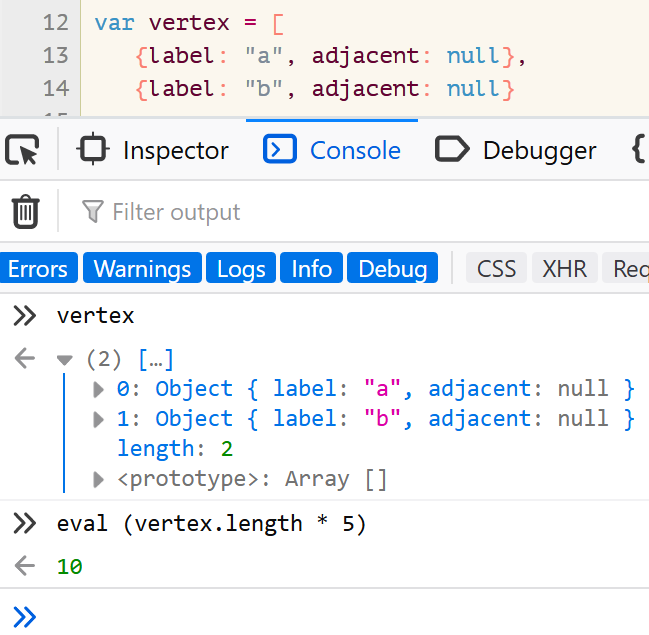
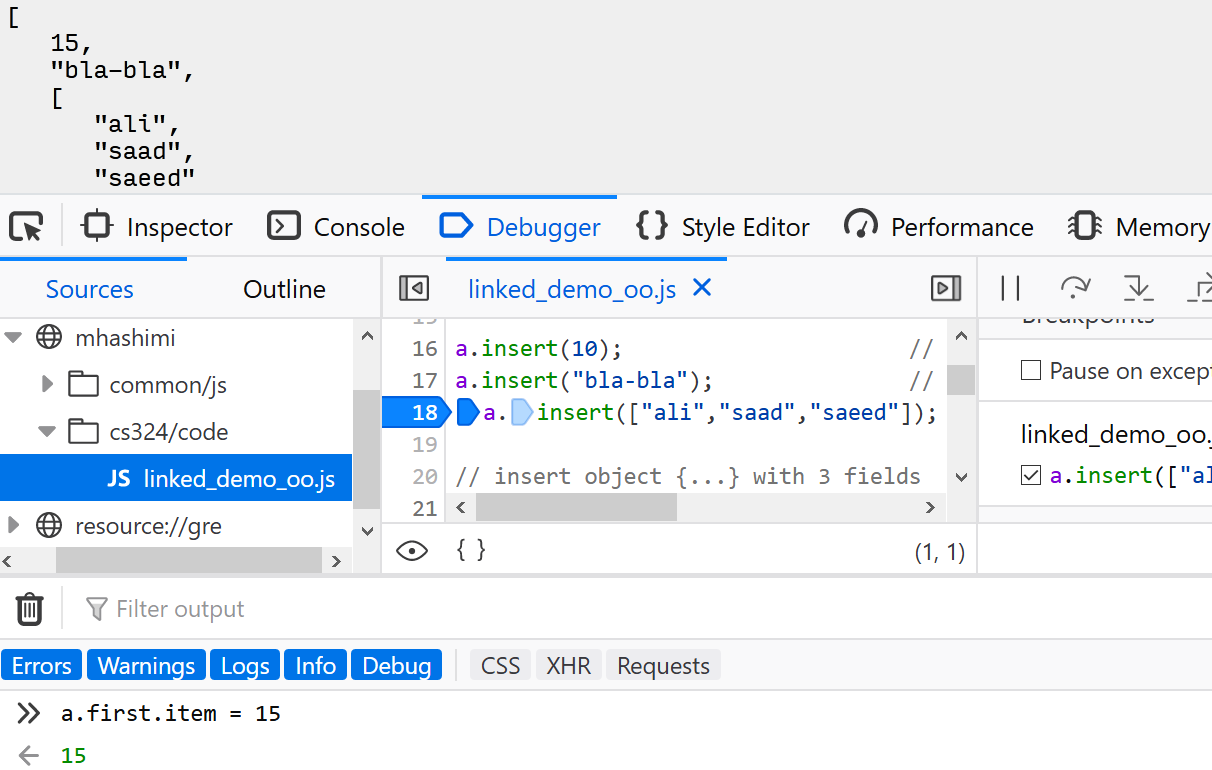
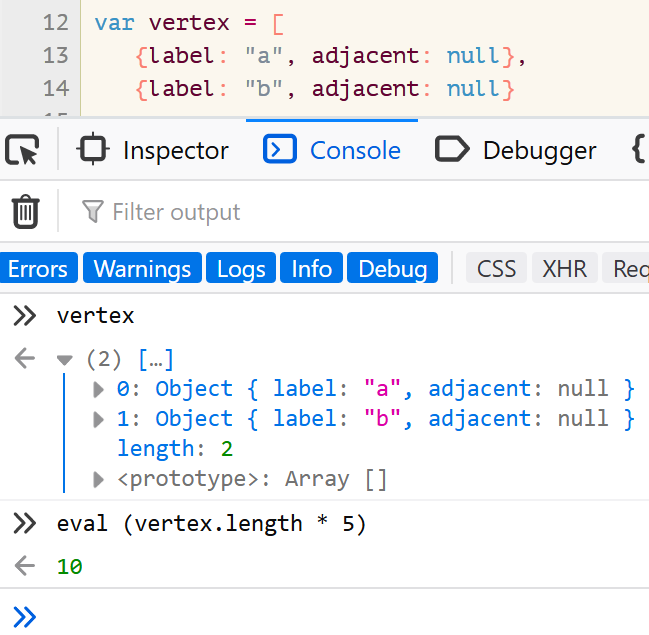
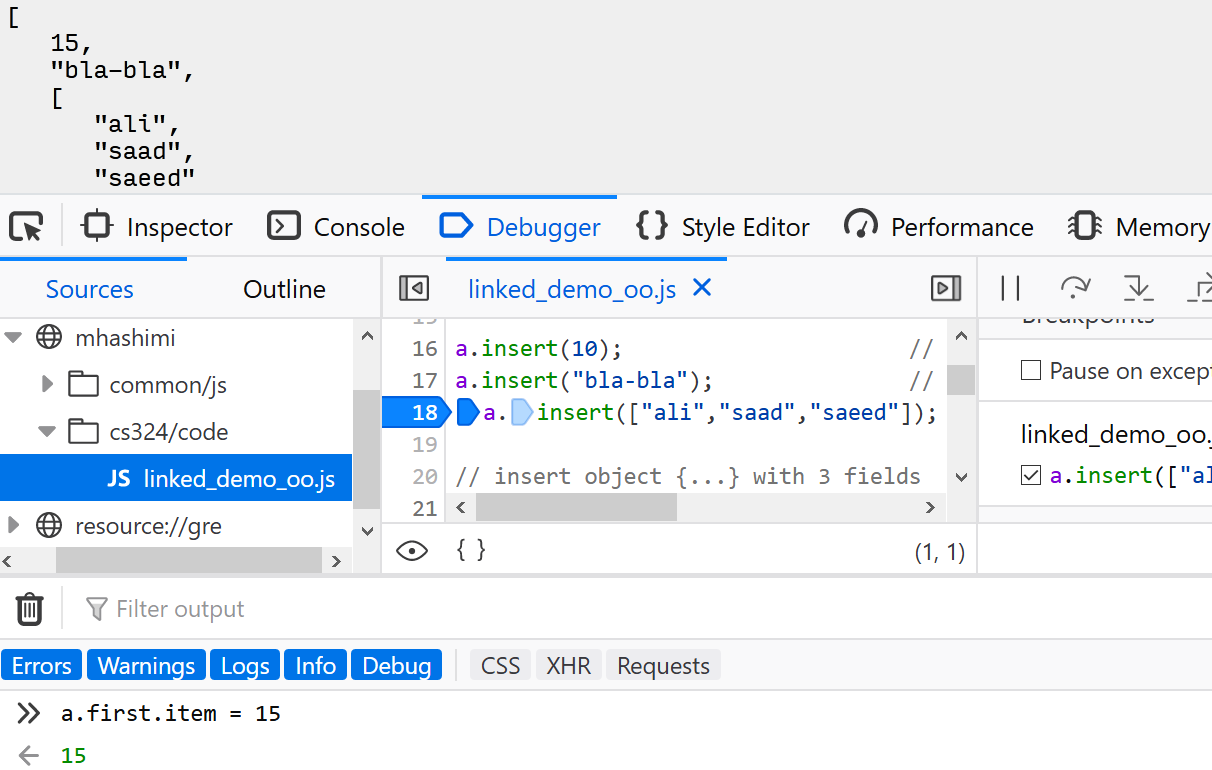
(Screenshot 2) You can change a variable during a debug-run to force a condition or end a long for-loop. In the example, linked- list item 10 was replaced by 15 after the breakpoint was reached.
Try it. Type
ato check (you should see partial linked-list with only 2 items.)
What next? Start on the first assignment ...